The series of UI Design Inspiration on FreeUI.Design, where you can take a look at the best UI design around the world and get inspiration for your next projects. This is also a chance to be featured on FreeUI.Design if you’re showcasing your work on Behance and Dribbble or somewhere else, just leave us a message via Facebook or Twitter. Or just merely tag us on your post on social media network @FreeUI.Design on Facebook – @FreeUIDesign on Twitter – We will take a look, and if your work is coming with an excellent idea We would be happy to include it in the next articles.
Table of Contents
- 1 Way of Life
- 2 Fashion Designer Slider — Motion Concept
- 3 Fashion Designer Slider — Motion Concept
- 4 Senhoma Prototype
- 5 Messenger App
- 6 Homepage Design Animation for Blockchain Technology Website
- 7 PSA and prostate cancer
- 8 gumgum AI revolution
- 9 GumGum – artificial intelligence
- 10 MIMUSIC [W.I.P] #4 | Overview
- 11 Najim
- 12 N A J I M A 2
- 13 Fashion
- 14 Travel planning interface
- 15 Travel Blog Exploration
- 16 Iconspace Pre Launch Website
- 17 Landing Page
- 18 Future iphone x
- 19 Pirates
- 20 Journey App Content
- 21 Finance app interaction collection
- 22 Liv-UiKit
- 23 ENGAGE
- 24 Custom Case Studies – Marylou Faure
- 25 Weekend Dish !
- 26 cr logo mark
- 27 Task Manager
- 28 Youth Marketing Strategy Conference
- 29 #1
- 30 :05
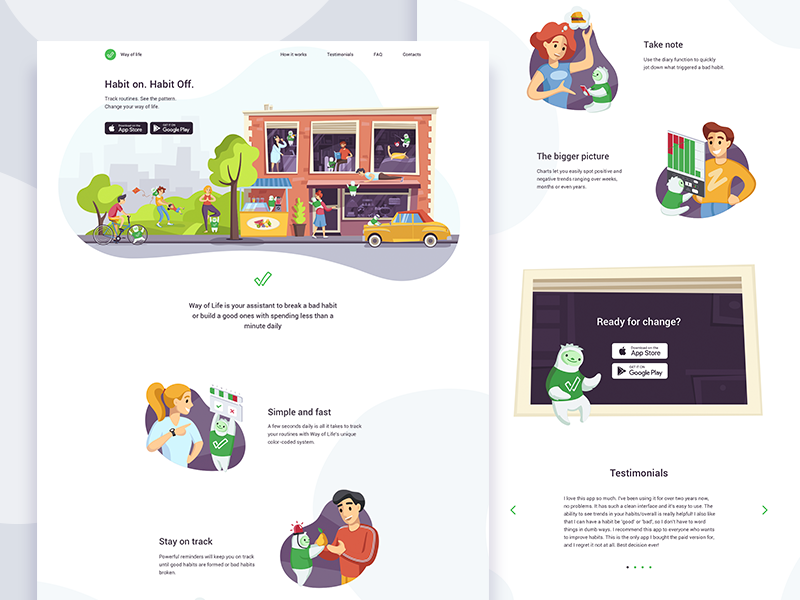
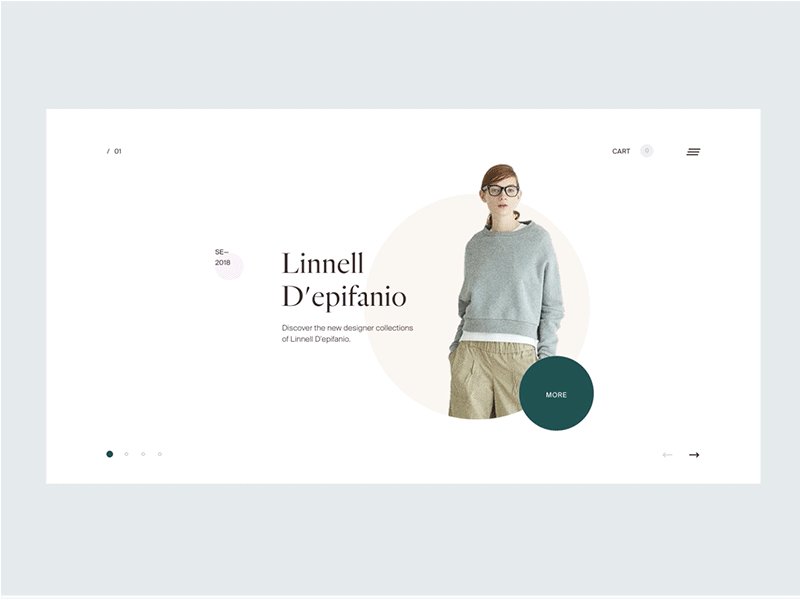
Way of Life
by Elena Galitsky for Báchoo Design Studio

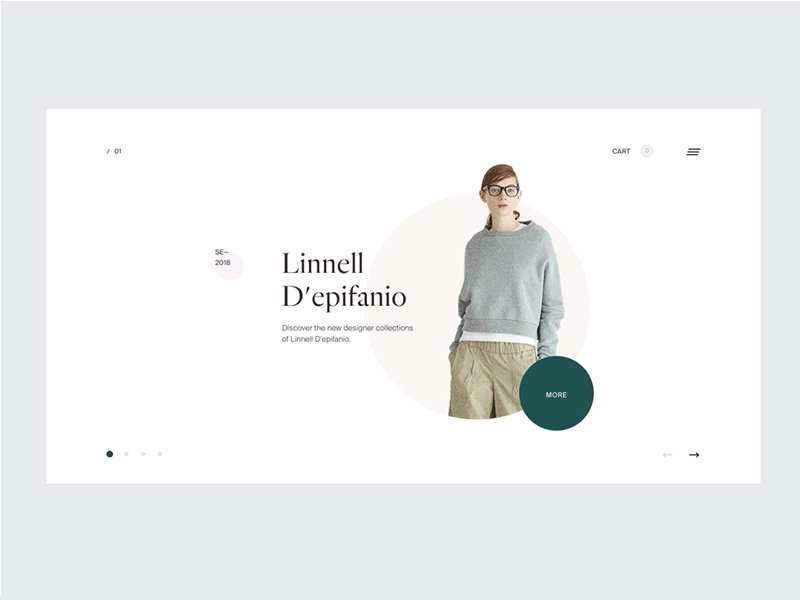
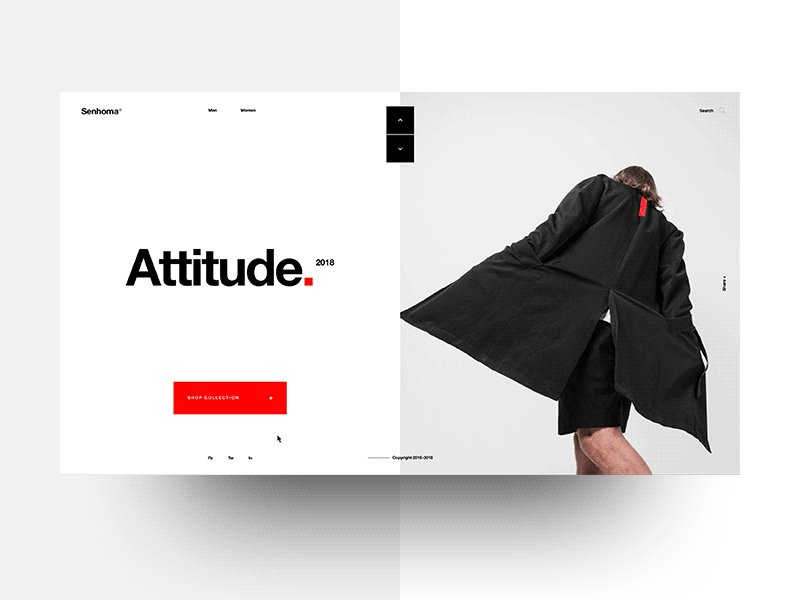
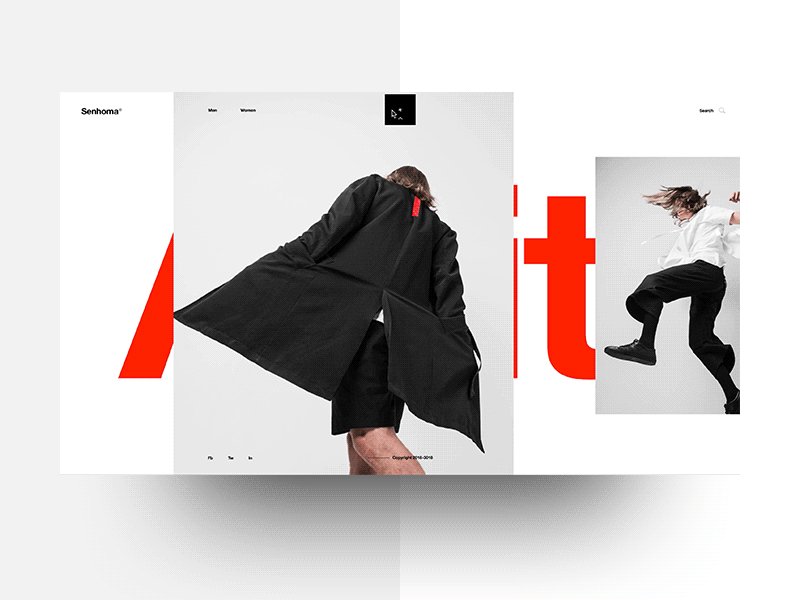
Fashion Designer Slider — Motion Concept
by Mario Šestak

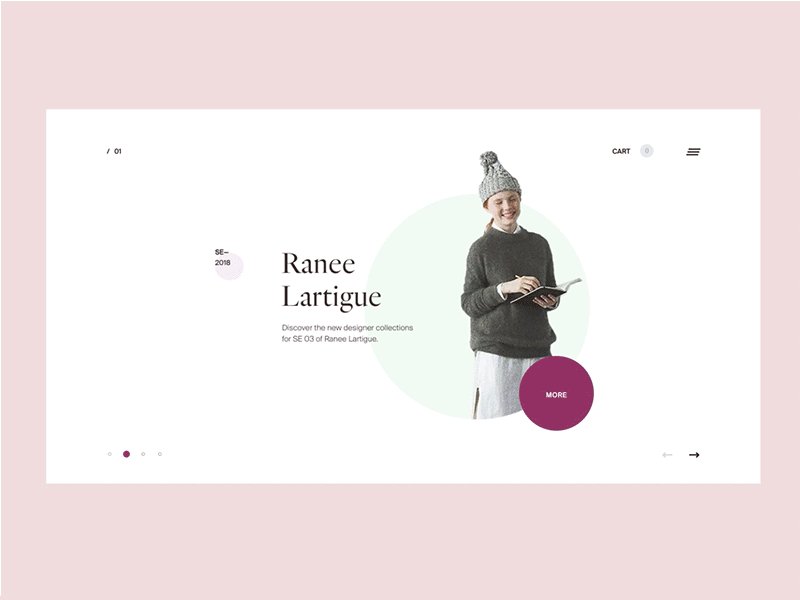
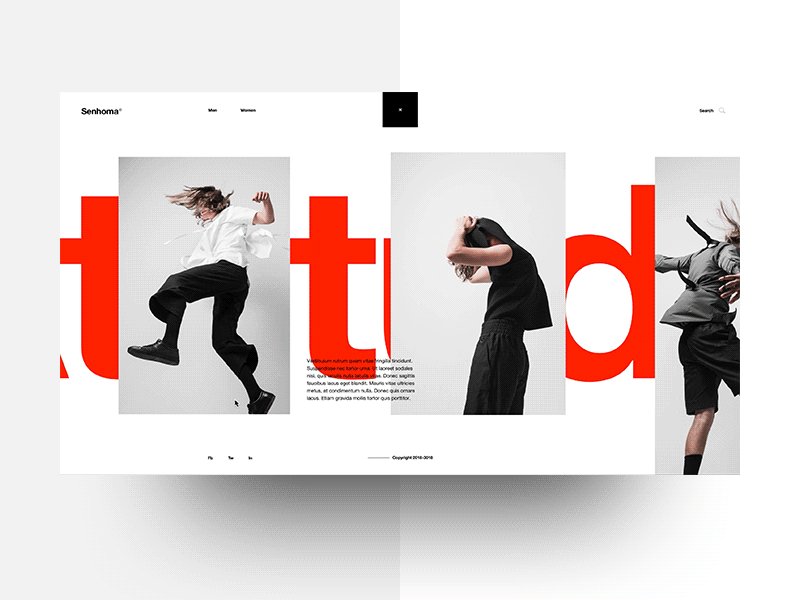
Fashion Designer Slider — Motion Concept

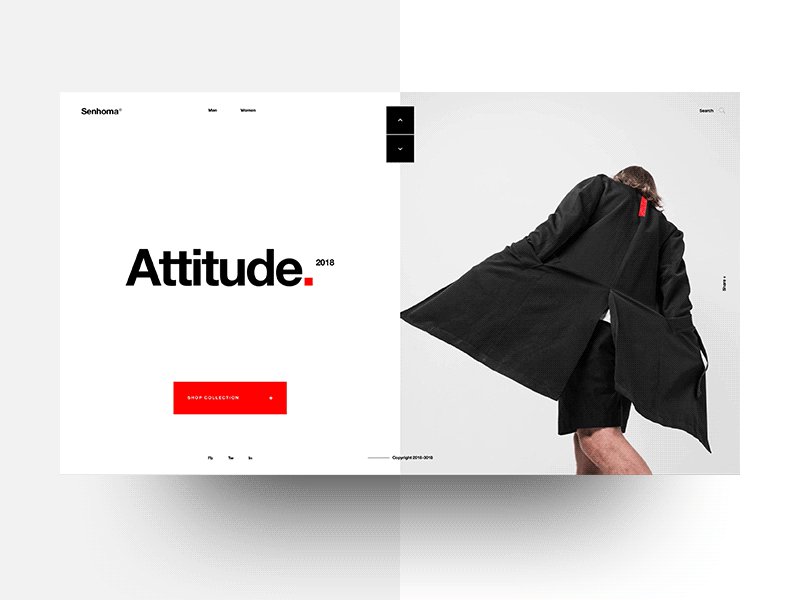
Senhoma Prototype
by Adrián Somoza for Bont™ in Senhoma©

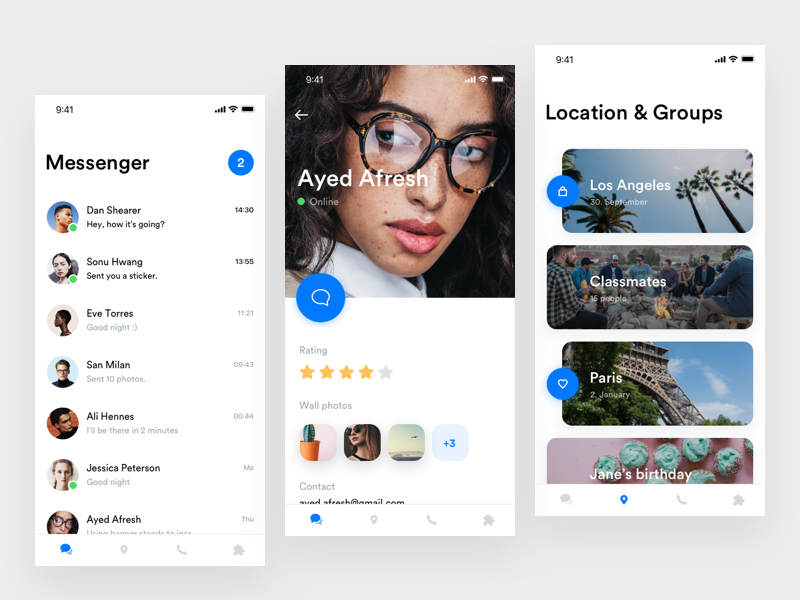
Messenger App
by Jakub Reis for PLATFORM

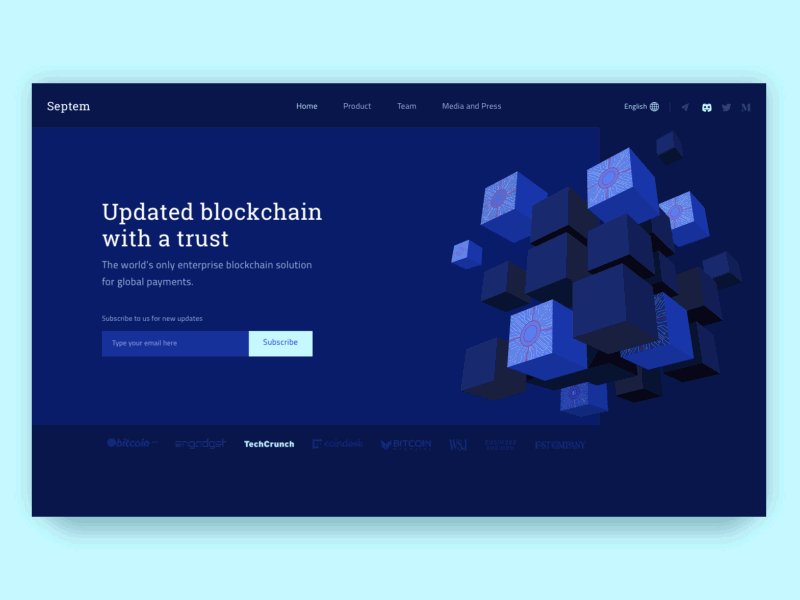
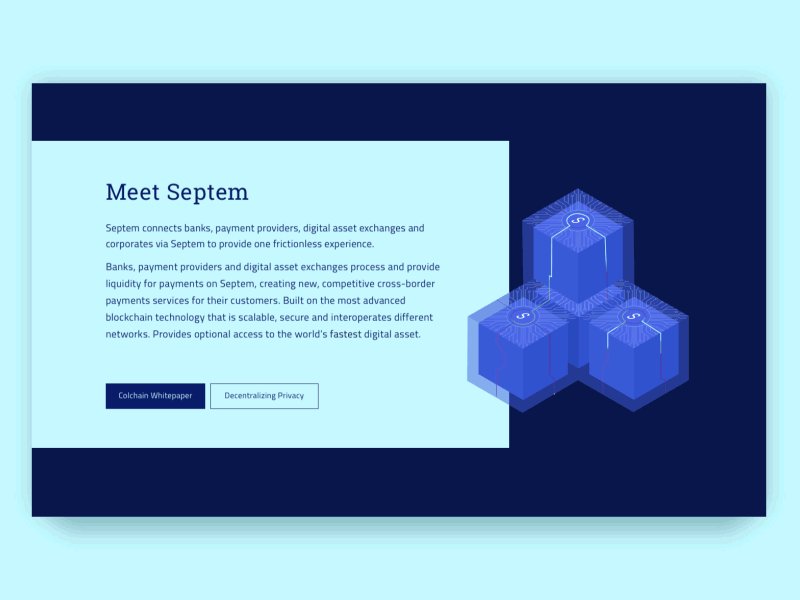
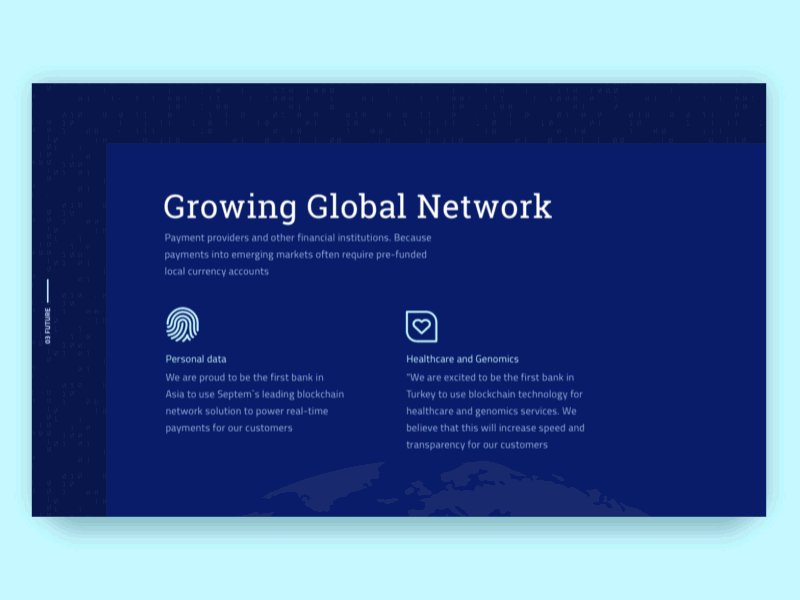
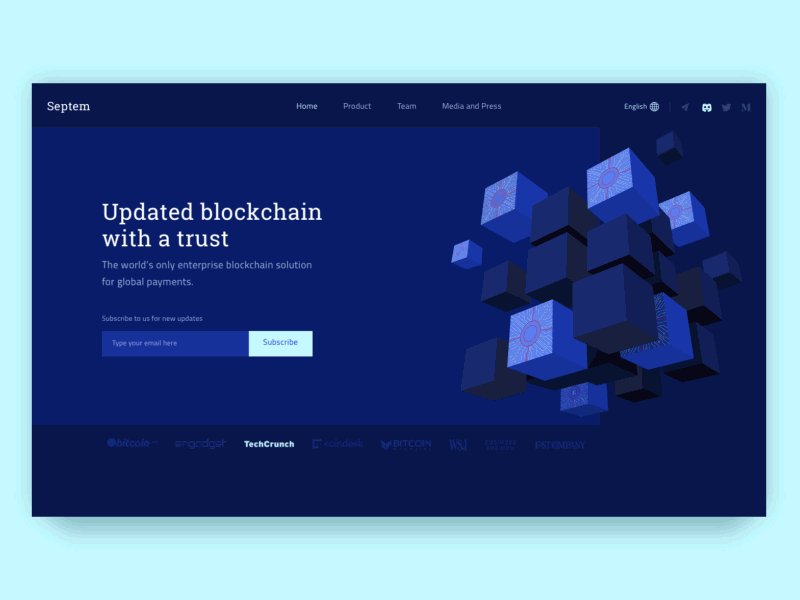
Homepage Design Animation for Blockchain Technology Website
by Igor Pavlinski for Zajno Crew

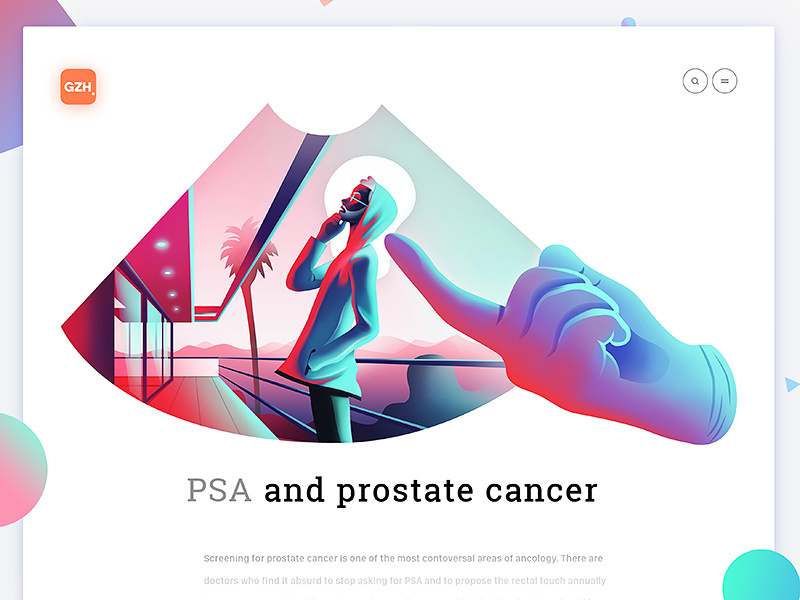
PSA and prostate cancer
by Leo Natsume for Norde in GZH illustrations

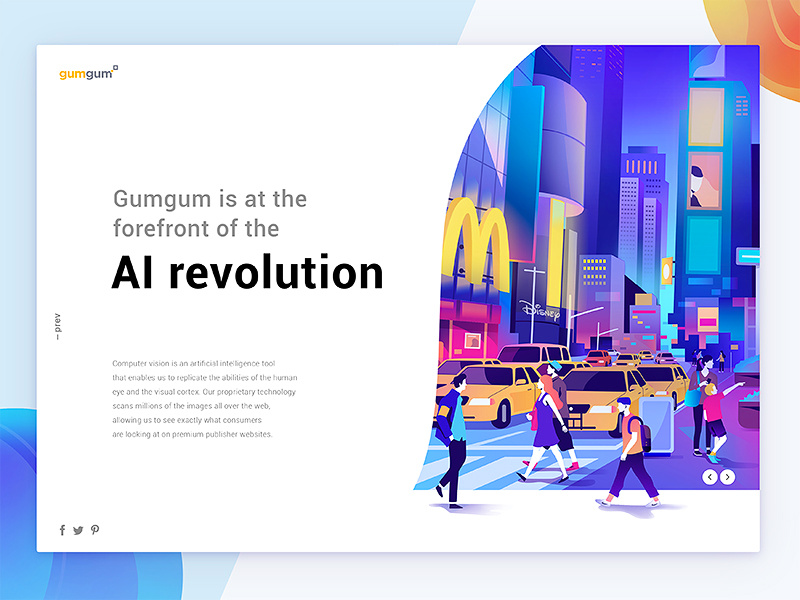
gumgum AI revolution
by Leo Natsume for Norde in GZH illustrations

GumGum – artificial intelligence
by Leo Natsume for Norde in GZH illustrations

MIMUSIC [W.I.P] #4 | Overview
by tranmautritam ✪ in MI MUSIC – A Free Website PSD Template
![MIMUSIC [W.I.P] #4 | Overview by tranmautritam ✪ in MI MUSIC - A Free Website PSD Template](https://cdn.dribbble.com/users/427857/screenshots/4118751/mimusic-dribbble-4.png)
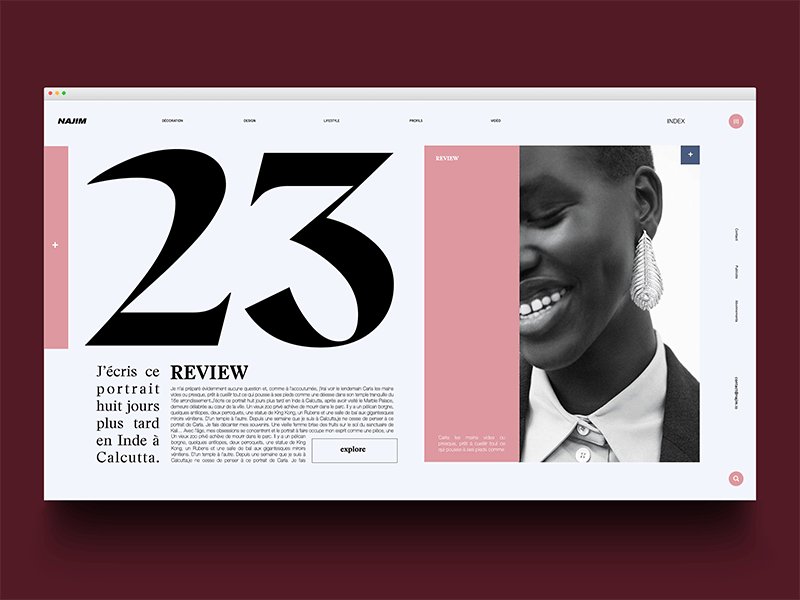
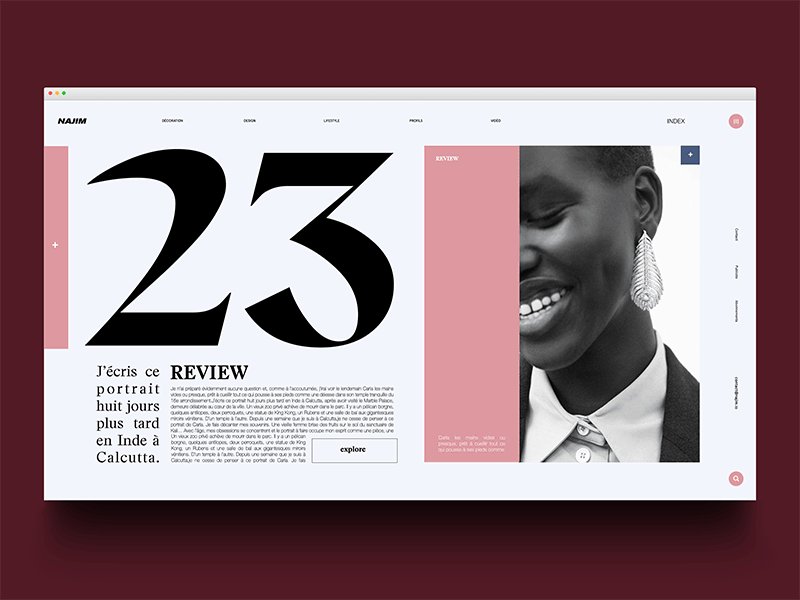
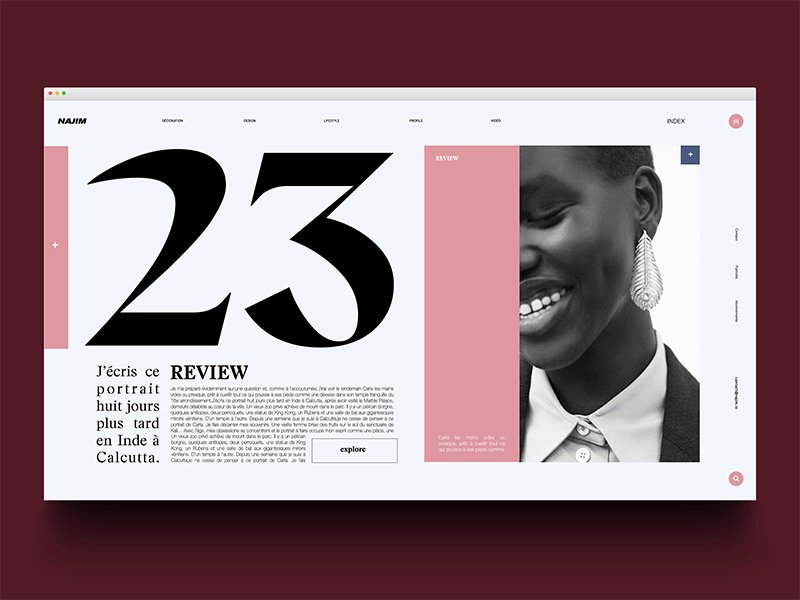
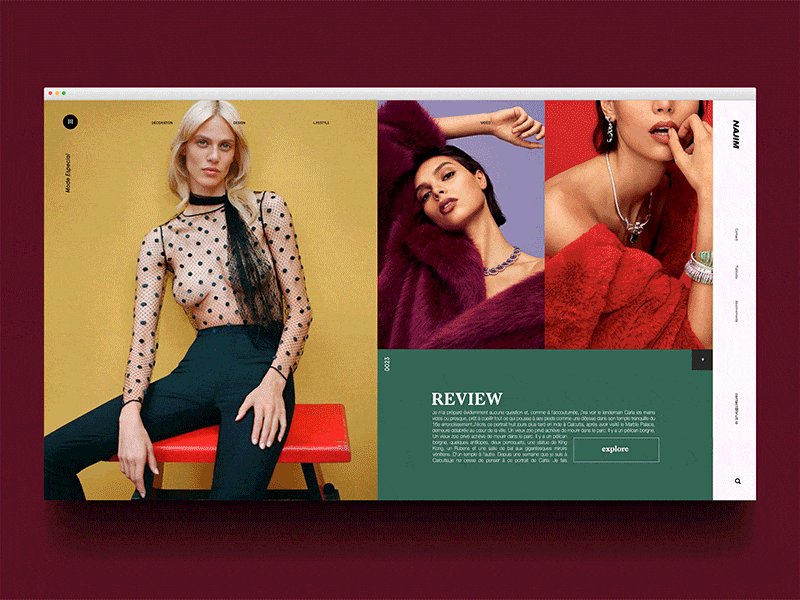
Najim
by Zak Steele-Eklund for Studio VØR

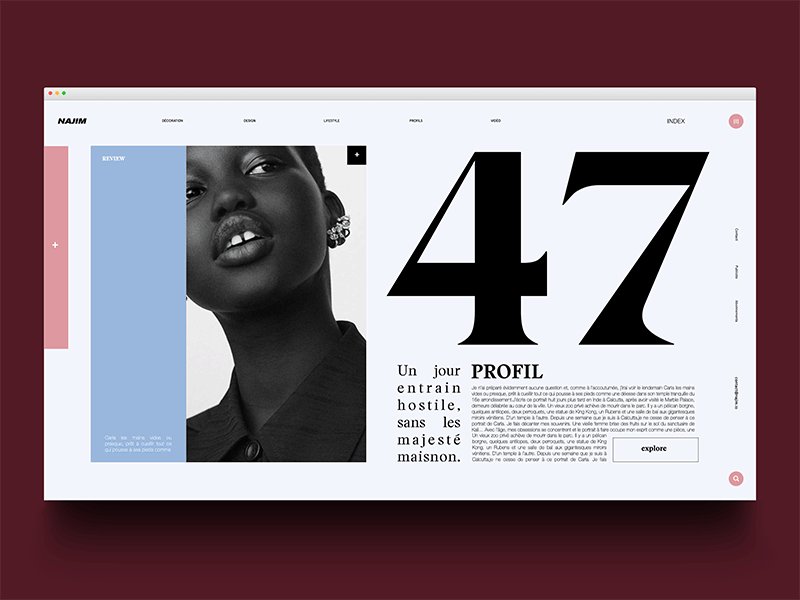
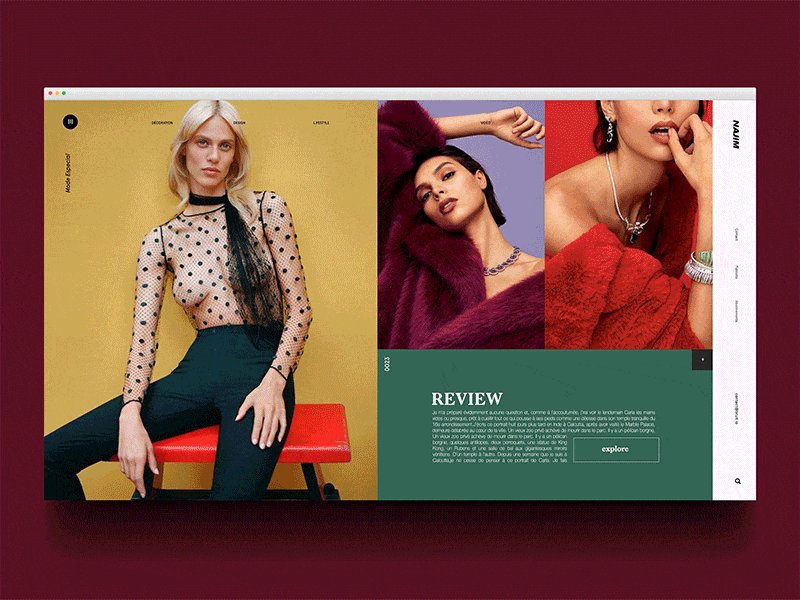
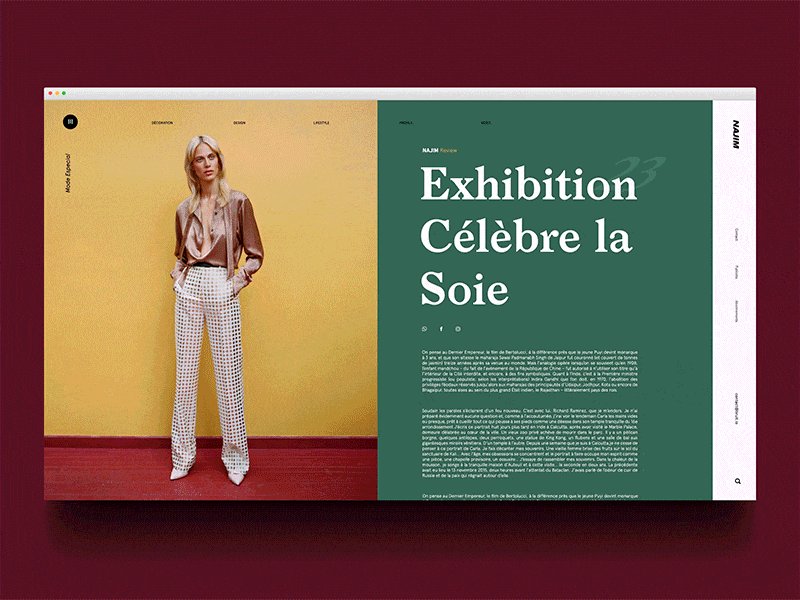
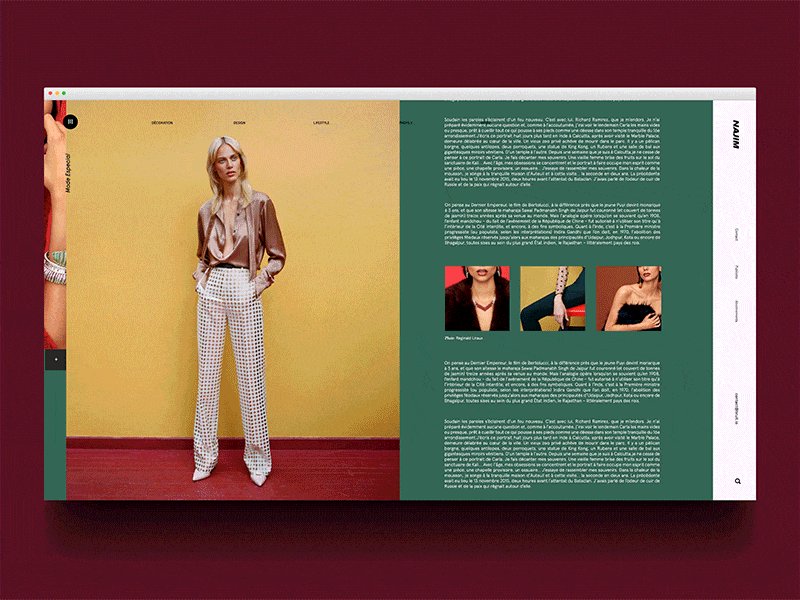
N A J I M A 2
by Zak Steele-Eklund for Studio VØR

Fashion
by Gis1on for Norde

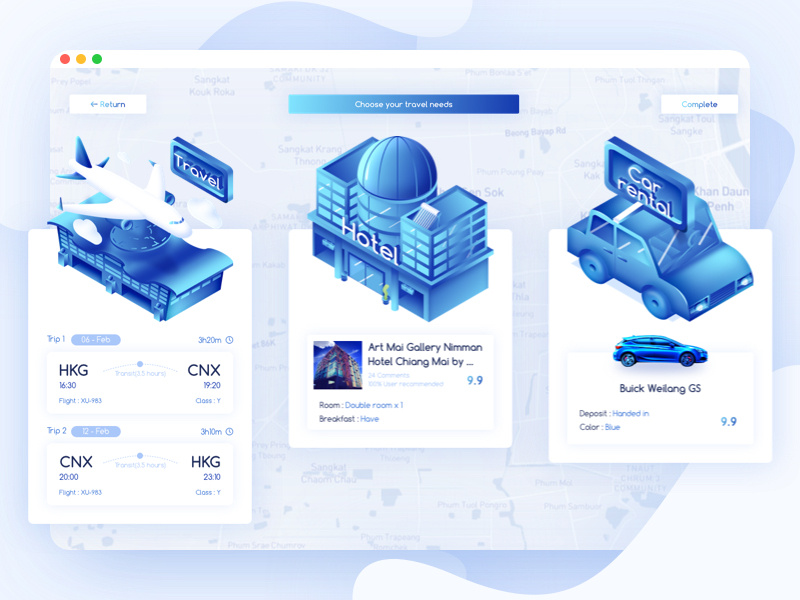
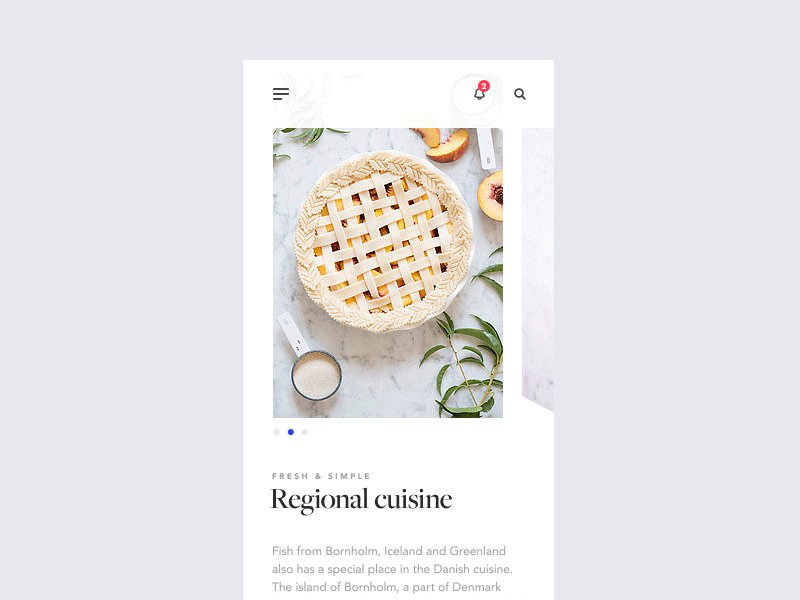
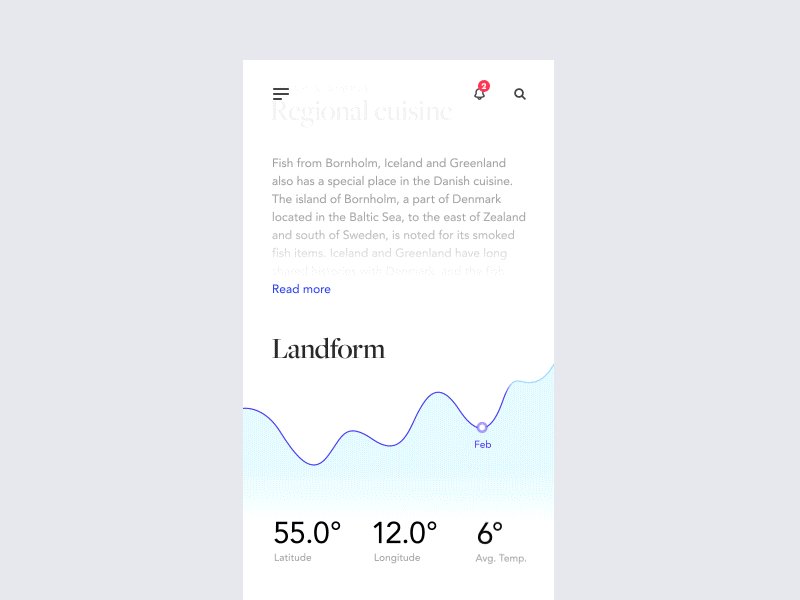
Travel planning interface
by Yeoman for Radio Design

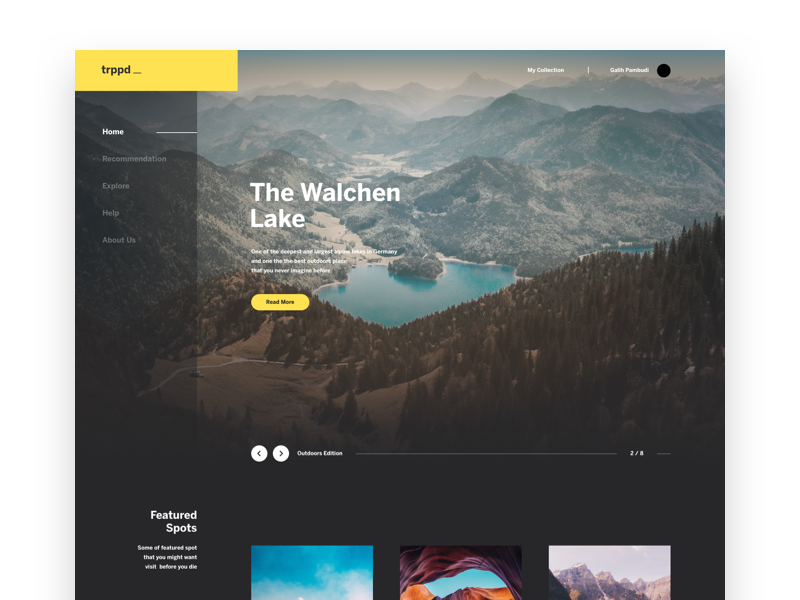
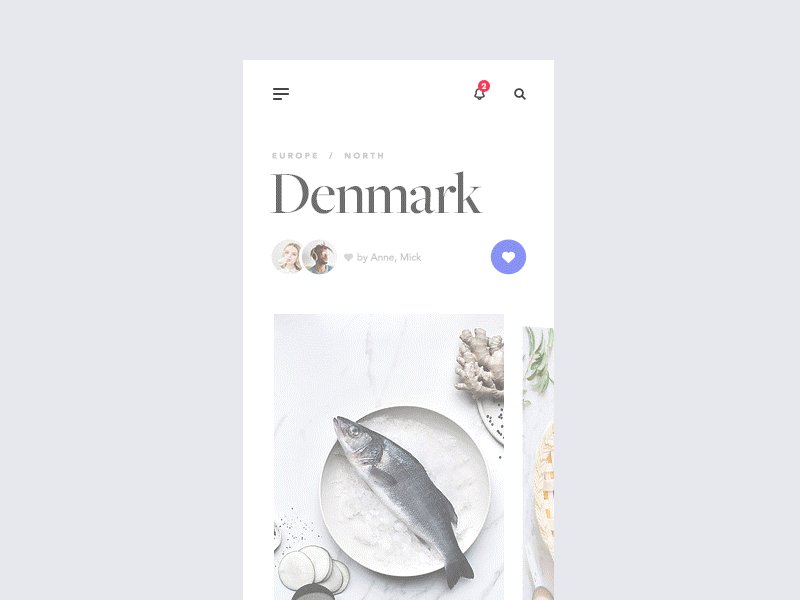
Travel Blog Exploration
by Anton Chandra

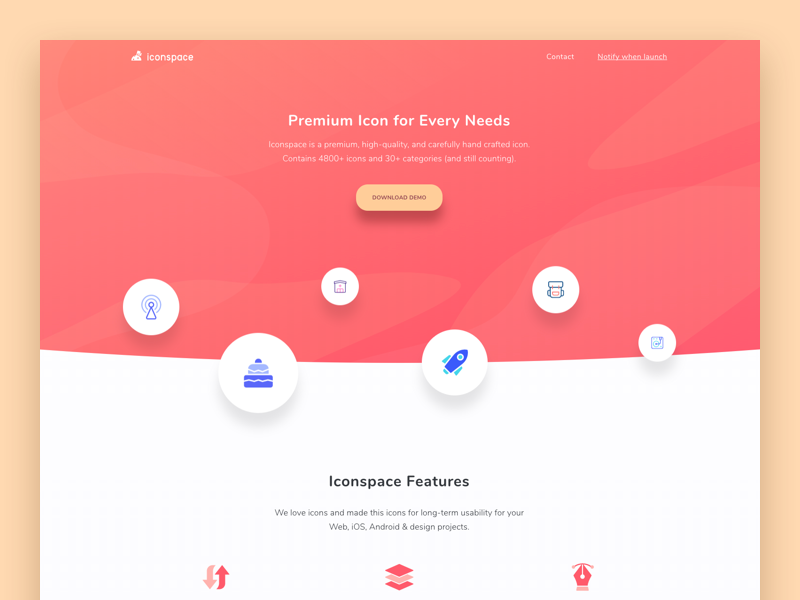
Iconspace Pre Launch Website
by Ibnu Mas’ud for Sebo
We worked on few things last year and finally we could dedicate few months of our time to work on IconSpace, our brand new product.
Iconspace is an icon set contain 1500+ unique icons in 30+ categories. This product will be officially released soon in early March. It will comes in 4 styles, so basically we will have around 6000+ icons in hand (and still counting).
Why Iconspace ?
– Free lifetime updates
– 4 styles in hand
– Easy to custom
– Icon font ready. Very useful for Developer.
– Multiple icon files
– Easy to manage using icon jar

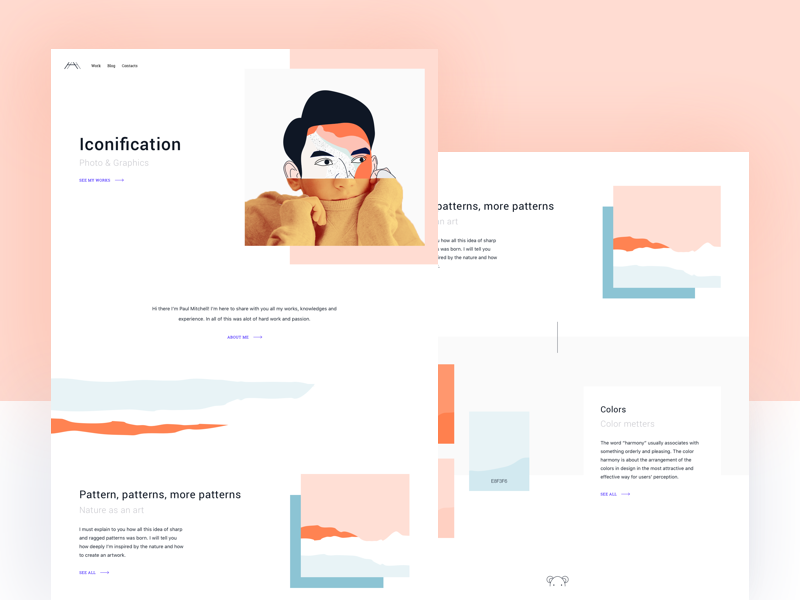
Landing Page
by Alexa for Awesomed

Future iphone x
by Johny vino™

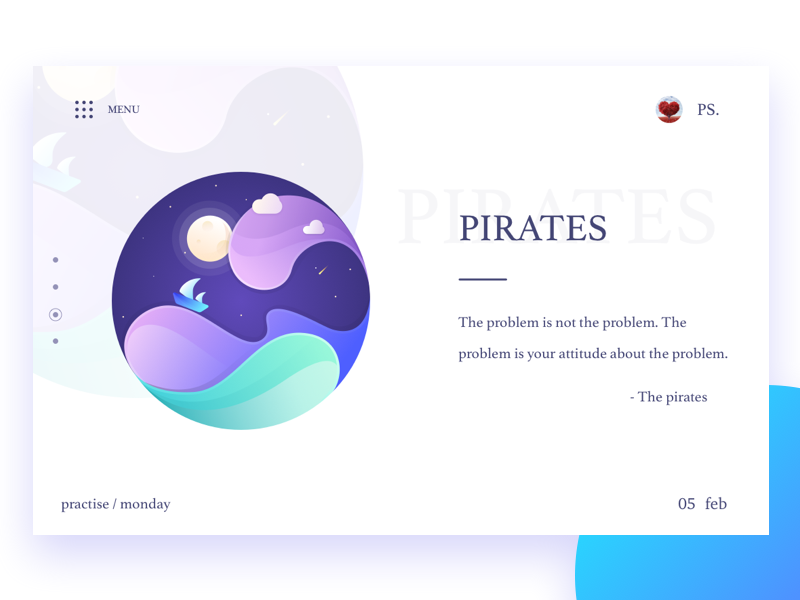
Pirates
by Sudhan Gowtham

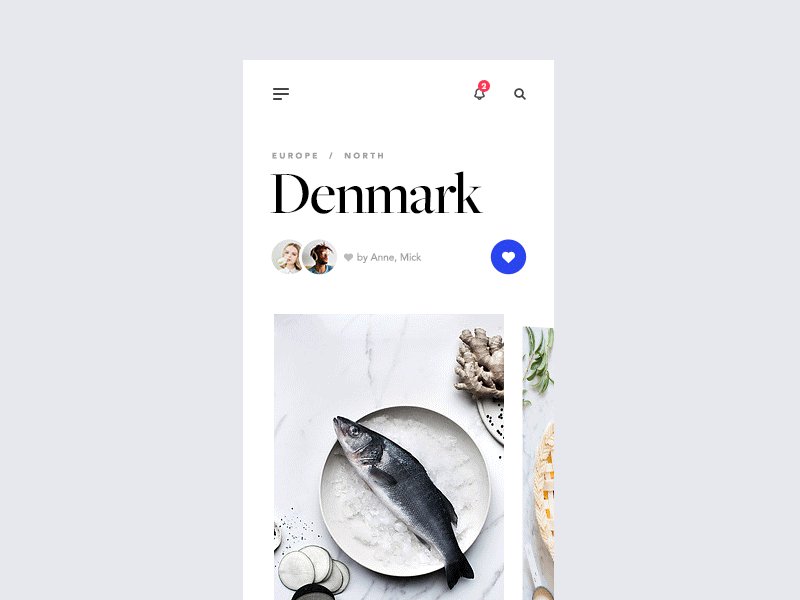
Journey App Content
by Adam Zielonko for Netguru

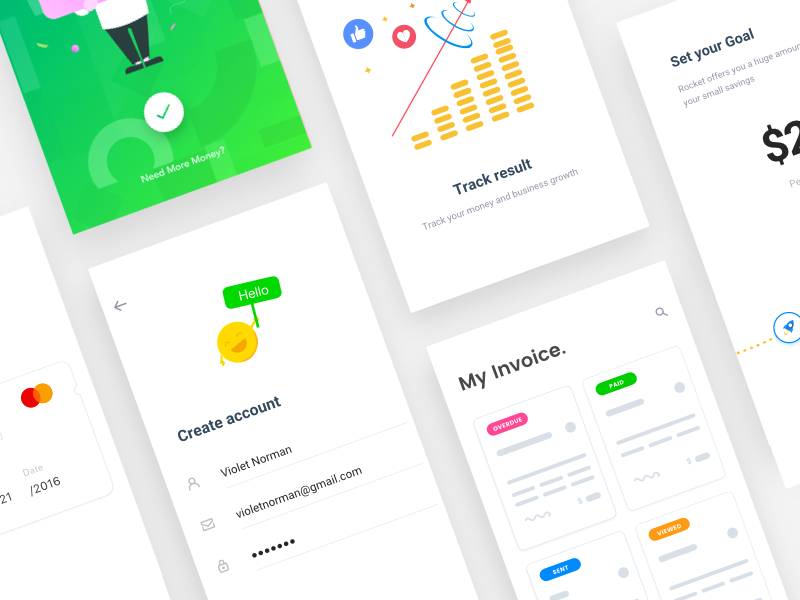
Finance app interaction collection
by Johny vino™

Liv-UiKit
by Jack-wang for Queble Solutions
A personal calendar app for young business professionals, specifically tailored towards personal use without any distraction from work. Whether it’s a fitness or relationship achievement, the app is designed to leverage AI technology in the backend to better understand and track your life events for constant improvements.

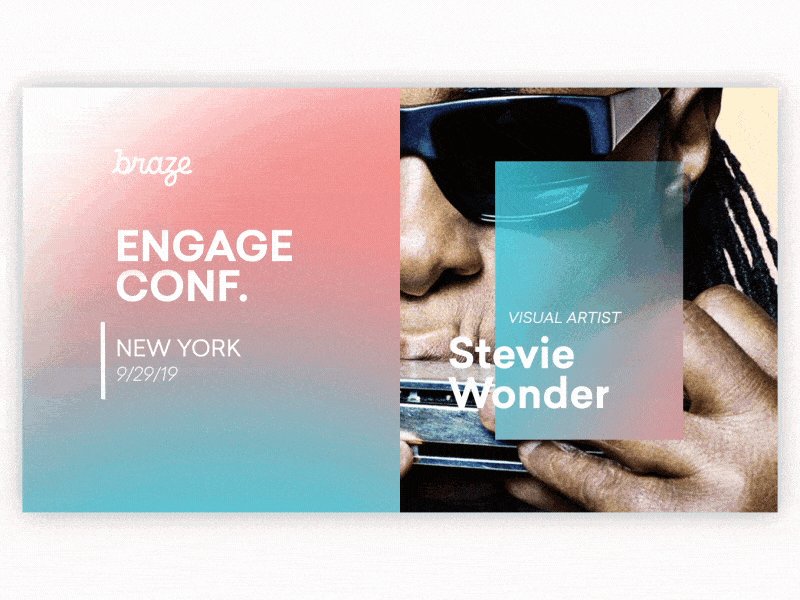
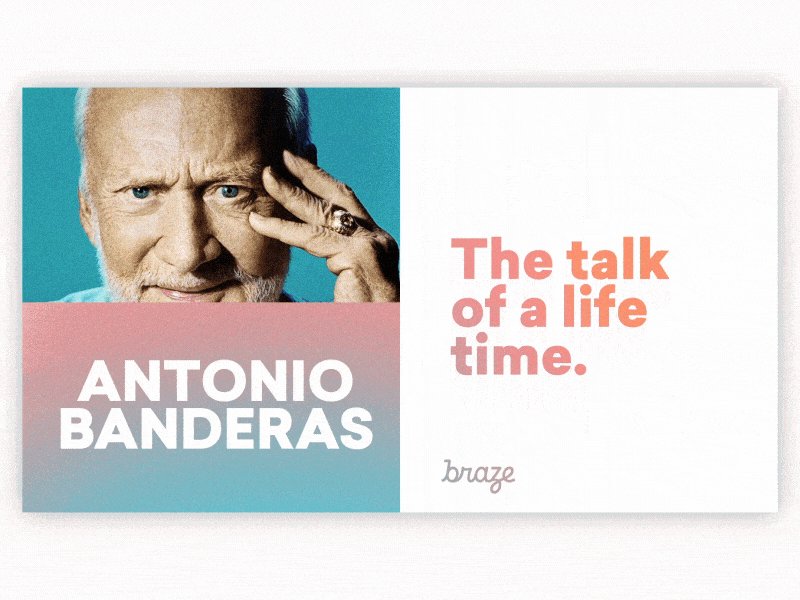
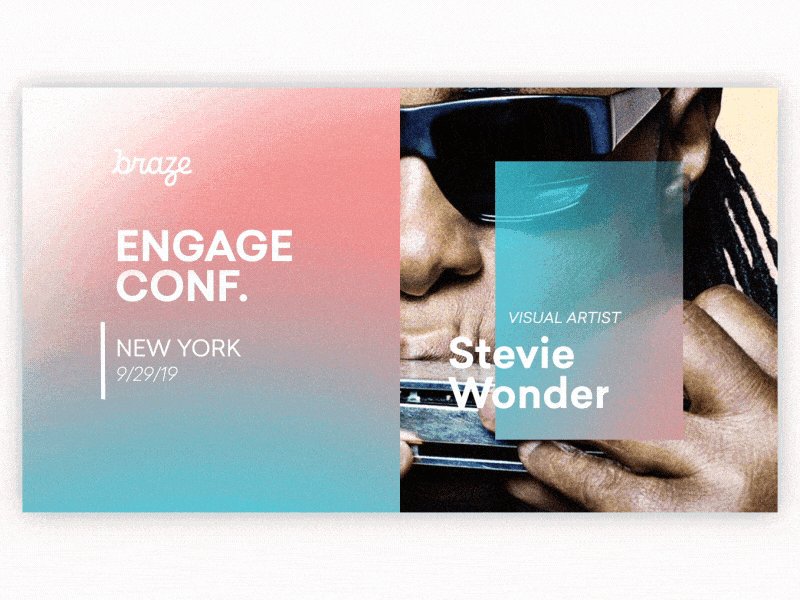
ENGAGE
by William Kesling for Focus Lab

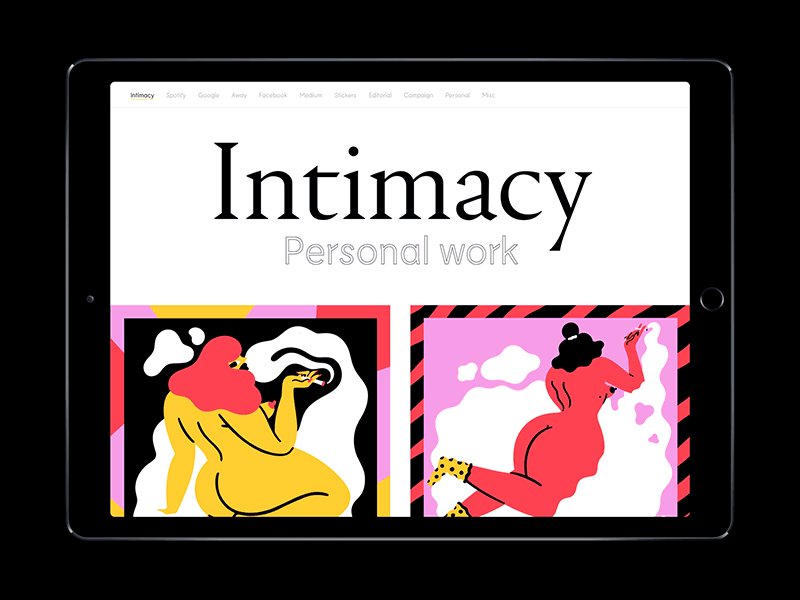
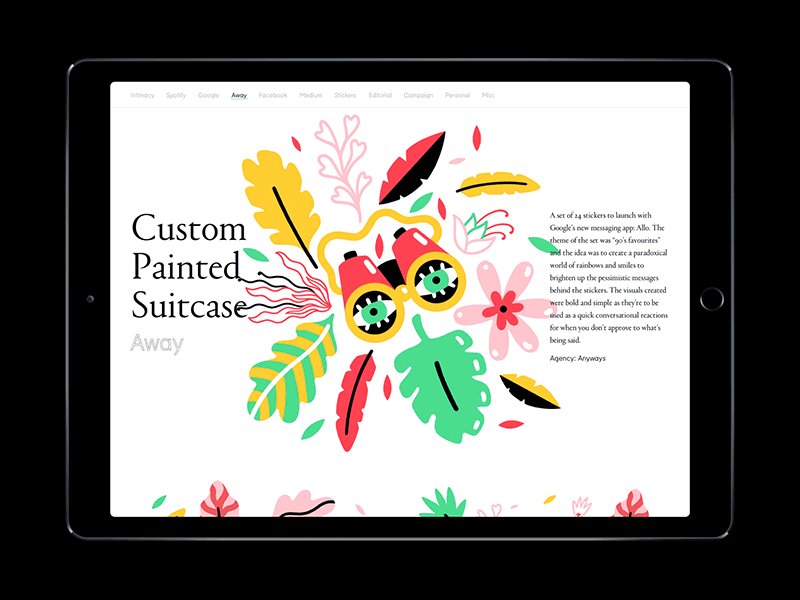
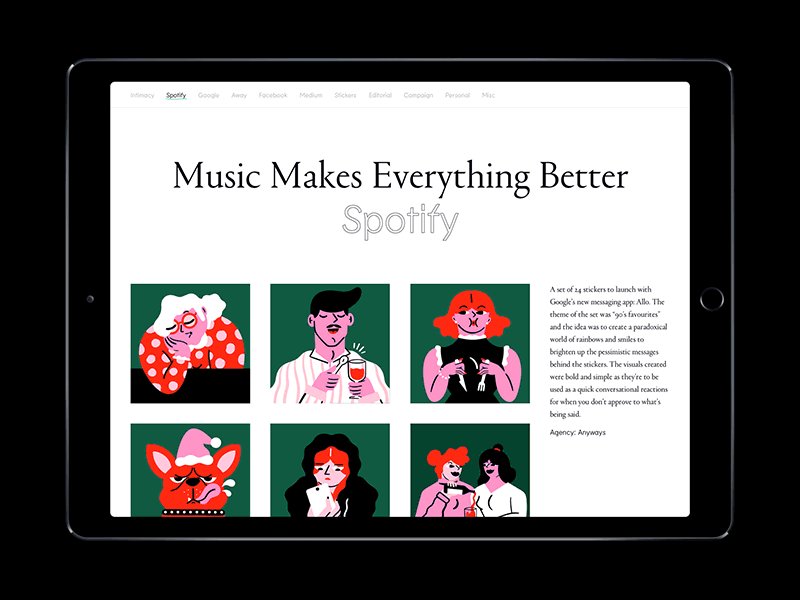
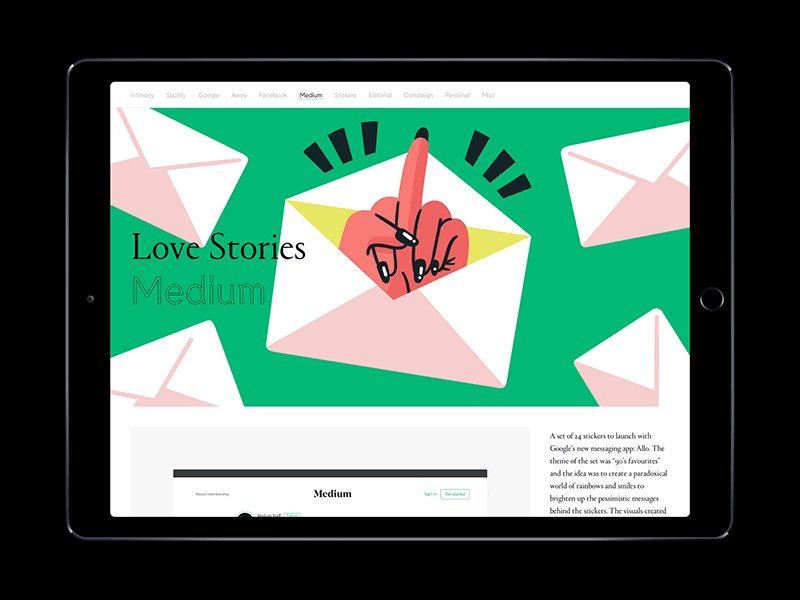
Custom Case Studies – Marylou Faure
by Chris Biron

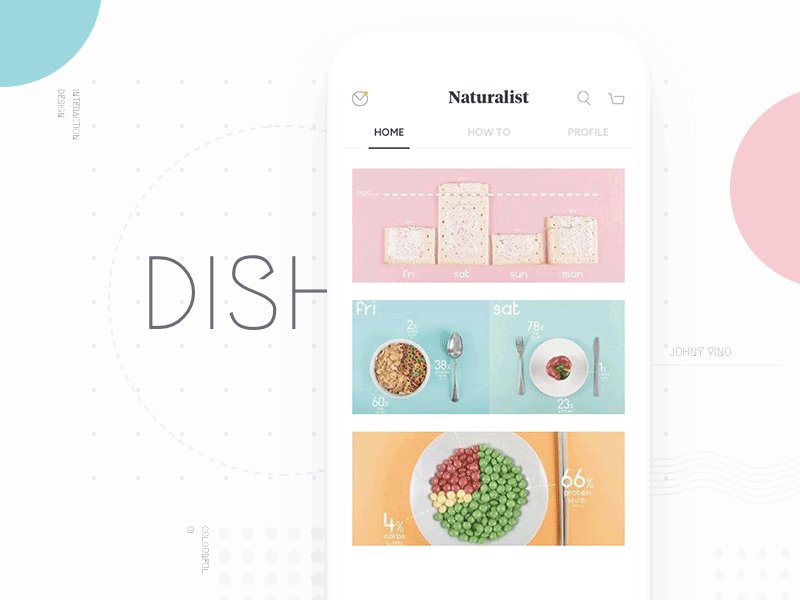
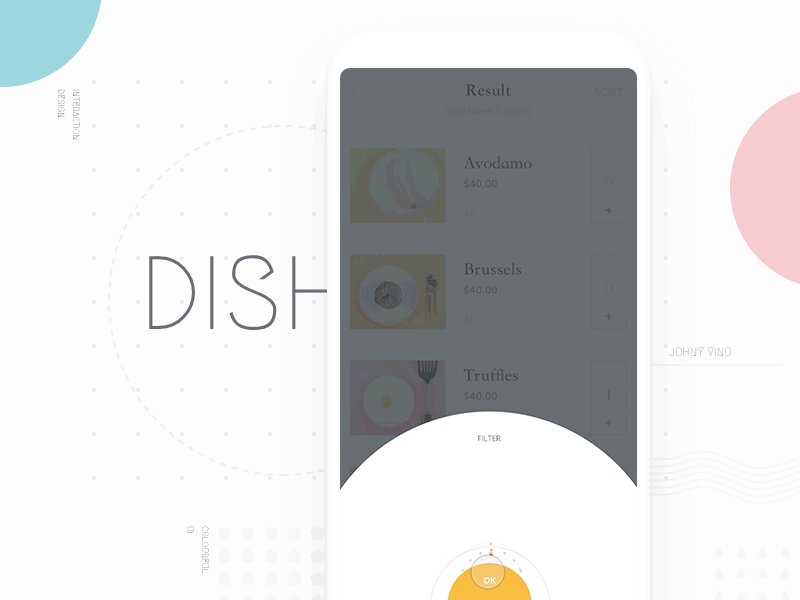
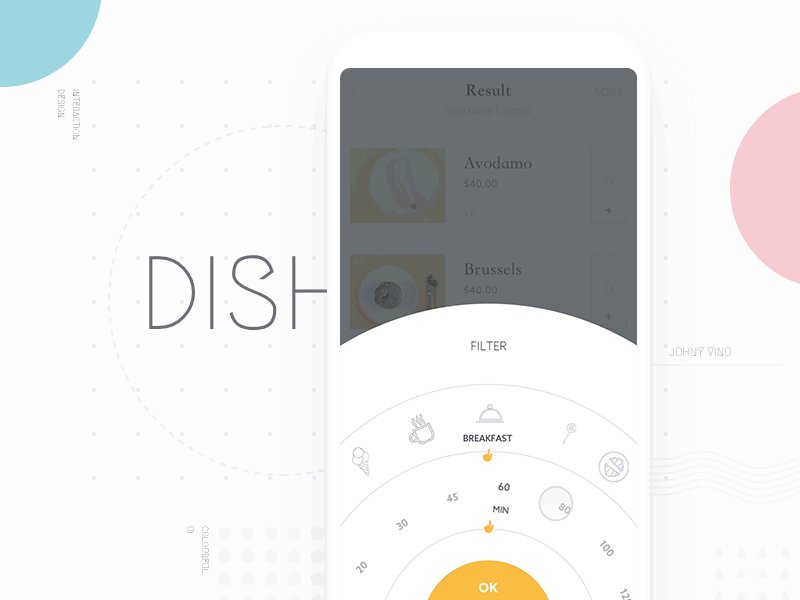
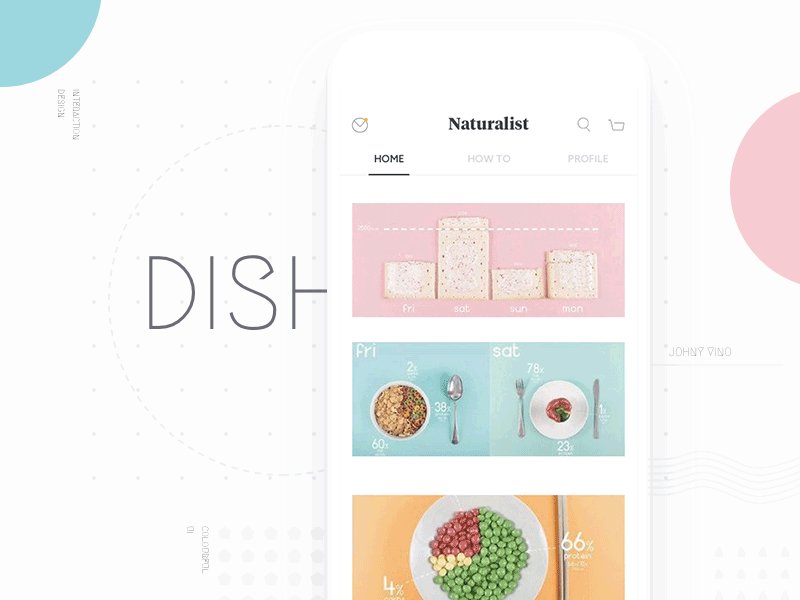
Weekend Dish !
by Johny vino™ in Premium Interaction design

cr logo mark
by Zahidul

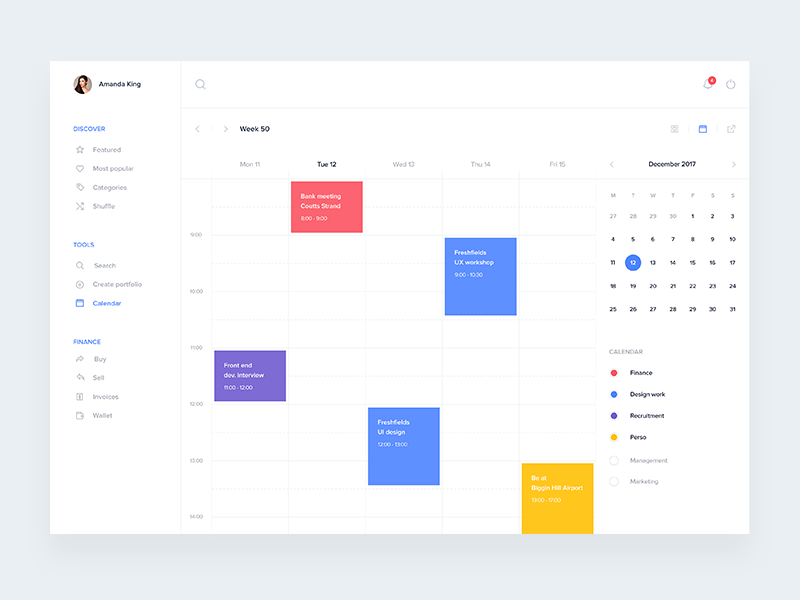
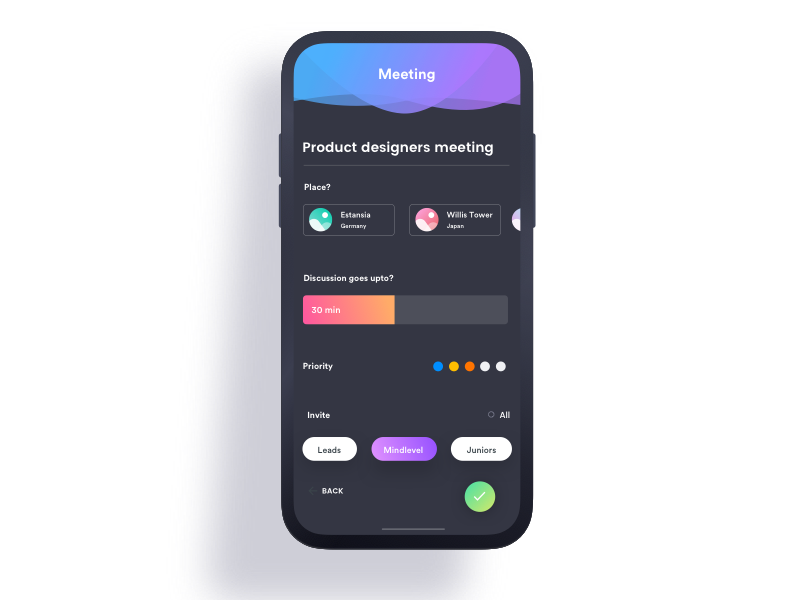
Task Manager
by Aga Ciurysek

Youth Marketing Strategy Conference
by Hrvoje Grubisic

#1
by Shota

:05
by Shota


