In UI Design, if you’re a UI Designer you may get many times need at least A browser mockup in your design. For example, you’re designing a website to introduce a Web application; you need a browser mockup template to do that. In fact, you can do it quickly in Photoshop or Sketch, Adobe Illustrator, etc. But to save your time, We’re happy to help you with this Minimal Web Browser Mockups. Your clients would be glad to explore the features via the visual view, that why you need a Brower Mockup in your design. Even you’re a web designer and want to showcase your work on Behance or Dribbble; you still need a browser mockup.
- Apple Decvice Vector Mockups
- The Screens – Perspective PSD Mockup Templates
- Animated IPhone X Mockup
- New Minimalistic Phone Mockups By Tranmautritam
Table of Contents
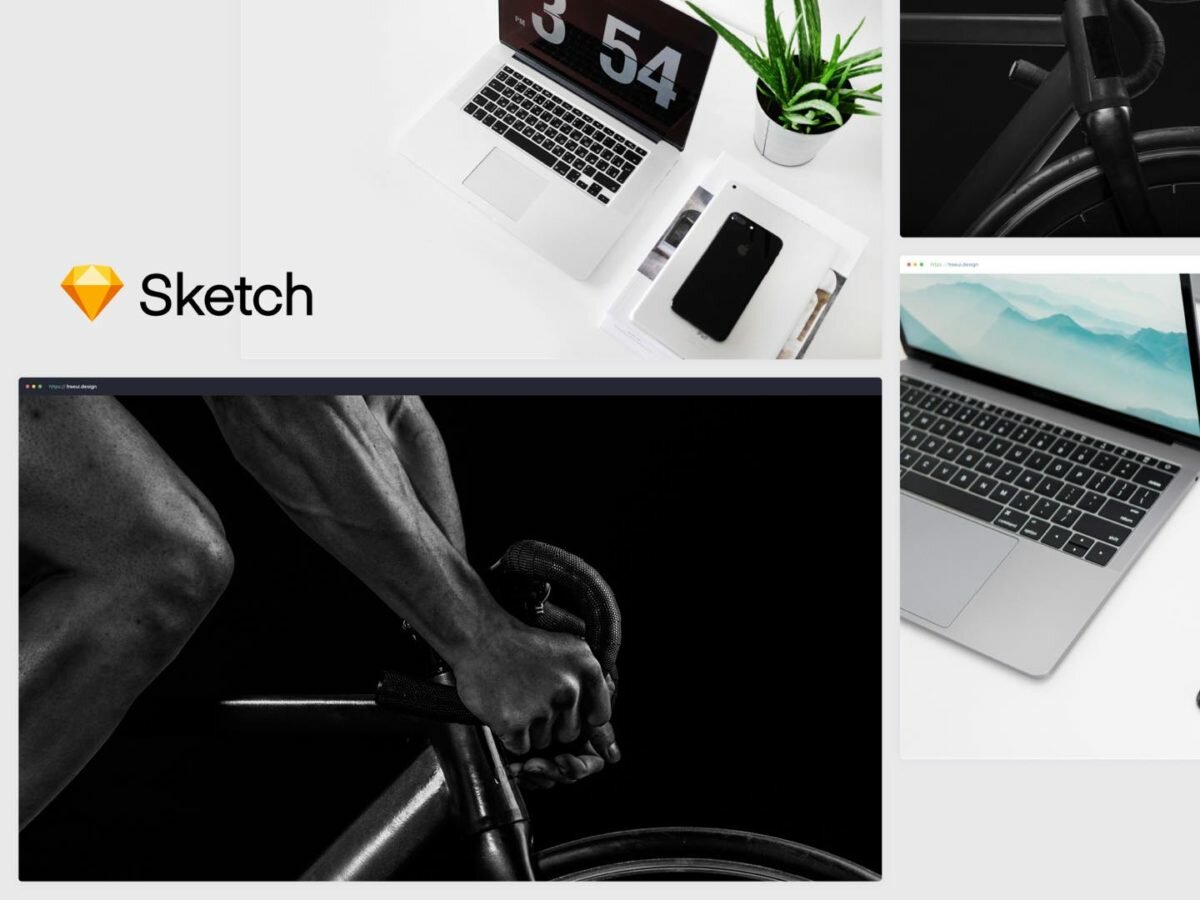
Minimal Web Browser Mockups Previews
With this mockups, you have two options of the screen: 1920×1080 px and 1440×1024 px. We made a couple few options for help you adjust the elements like browser bar background color, choosing address text color. You will find out quickly to work with Nested Symbol in Sketch.

Download Information
- Author: Tranmautritam (view Tranmautritam Dribbble’s Profile)
- Version: 1.0 (Released on 11 Dec, 2017) – Work with: Sketch App 47+ – 1 file .Sketch / 53.6 MB
Free License
You can use this mockup Free for the Personal & Commercial purposes. Please don’t redistribute without my permission. If you want to feature this freebie on your website, make sure you link to Tranmautritam & FreeUI.Design as a credit link (Dofollow link would be great). © 2017 Tranmautritam – Made for FreeUI.Design
Note: Click Pay with a Tweet button below then follow a few steps to get the download link. If you have any problems with the download link, don’t hesitate to contact us via the Comment Form below, We will reach you as soon as possible to help.